[研究]ASP.NET, 套件 Select2.js 4.0.13 與 selectize 0.12.1 共存測試
2024-05-17
環境:Visual Studio 2022 + ASP.NET + WebForm + Web Application + C# + SQL Server 2019 + SQL Server Management Studio (SSMS) 19
********************************************************************************
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default5.aspx.cs" Inherits="WebApplication1.Default5" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript" src="Scripts/jquery-3.7.1.min.js"></script>
<link href="Content/Selectize/css/selectize.css" rel="stylesheet" />
<script type="text/javascript" src="Content/Selectize/js/standalone/selectize.min.js"></script>
<link href="Content/css/select2.min.css" rel="stylesheet" />
<script type="text/javascript" src="Scripts/select2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('.selectizeCss').selectize();
});
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:MyDBConnectionString %>"
SelectCommand="SELECT [Fruit] FROM [MyTable3]"></asp:SqlDataSource>
<asp:DropDownList ID="DropDownList1" Width="150px" runat="server" AutoPostBack="True"
AppendDataBoundItems="True"
DataSourceID="SqlDataSource1" DataTextField="Fruit" DataValueField="Fruit">
<asp:ListItem Text="--請選擇--" Value=""></asp:ListItem>
</asp:DropDownList>
<br />
<asp:DropDownList ID="DropDownList2" Width="150px" runat="server" AutoPostBack="True"
AppendDataBoundItems="True"
DataSourceID="SqlDataSource1" DataTextField="Fruit" DataValueField="Fruit">
<asp:ListItem Text="--請選擇--" Value=""></asp:ListItem>
</asp:DropDownList>
<br />
<asp:DropDownList ID="DropDownList5" Width="150px" runat="server" AutoPostBack="True"
DataSourceID="SqlDataSource1" DataTextField="Fruit" DataValueField="Fruit">
</asp:DropDownList>
<br />
<asp:DropDownList ID="DropDownList6" Width="150px" runat="server" AutoPostBack="True"
DataSourceID="SqlDataSource1" DataTextField="Fruit" DataValueField="Fruit">
</asp:DropDownList>
<br />
<asp:DropDownList ID="DropDownList3" runat="server" Width="150px">
<asp:ListItem Text="--請選擇--" Value=""></asp:ListItem>
<asp:ListItem Text="選項1" Value="1"></asp:ListItem>
<asp:ListItem Text="選項2" Value="2"></asp:ListItem>
<asp:ListItem Text="選項3" Value="3"></asp:ListItem>
<asp:ListItem Text="選項4" Value="4"></asp:ListItem>
</asp:DropDownList>
<asp:DropDownList ID="DropDownList4" runat="server" Width="150px">
<asp:ListItem Text="--請選擇--" Value=""></asp:ListItem>
<asp:ListItem Text="選項1" Value="1"></asp:ListItem>
<asp:ListItem Text="選項2" Value="2"></asp:ListItem>
<asp:ListItem Text="選項3" Value="3"></asp:ListItem>
<asp:ListItem Text="選項4" Value="4"></asp:ListItem>
</asp:DropDownList>
</form>
<script type="text/javascript">
$(document).ready(function () {
$('#<%= DropDownList1.ClientID %>').select2();
$('#<%= DropDownList2.ClientID %>').selectize();
$('#<%= DropDownList3.ClientID %>').select2();
$('#<%= DropDownList4.ClientID %>').selectize();
$('#<%= DropDownList5.ClientID %>').select2();
$('#<%= DropDownList6.ClientID %>').selectize();
});
</script>
</body>
</html>
|
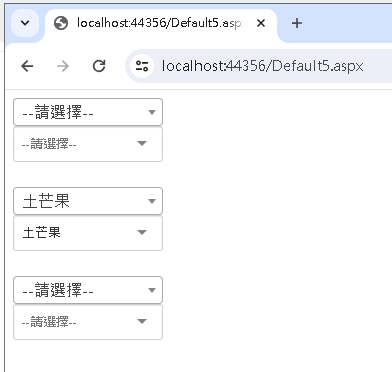
(下圖)結果1,乍看OK
<asp:DropDownList ID="DropDownList2" Width="150px" runat="server" AutoPostBack="True"
AppendDataBoundItems="True"
DataSourceID="SqlDataSource1" DataTextField="Fruit" DataValueField="Fruit">
<asp:ListItem Text="--請選擇--" Value=""></asp:ListItem>
</asp:DropDownList> |
********************************************************************************
(完)
相關



沒有留言:
張貼留言